Wij willen voorlopig nog geen gebruik maken van de collecte functie. Ik zie in de Admin-omgeving geen mogelijkheid om de collecte functie uit te schakelen of onzichtbaar te maken. Kan dat?
Ja dat kan @Martjan, ga ik voor je doen met behulp van css. Voor nu blijven de opties betreft tegoed en opwaarderen onder meer nog wel staan, wordt ook aan gewerkt.
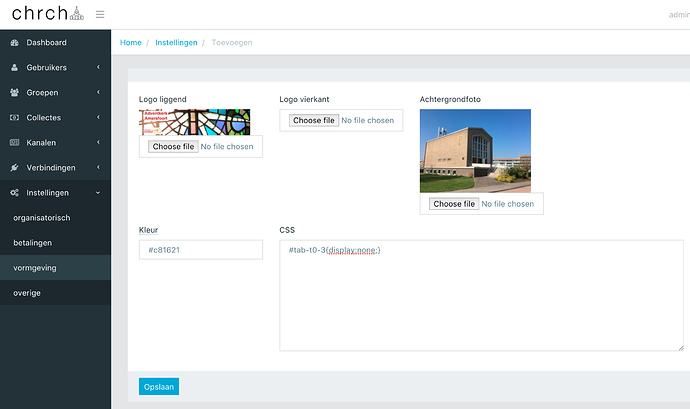
Heb het aangepast @Martjan, je moet alleen wel even goed vernieuwen in de browser en ik moest mijn app opnieuw opstarten om de wijziging te zien te krijgen. Voor iedereen die dit ook wil, dat kan door deze code:
#tab-t0-3{display:none;}
Te zetten in het veld CSS onder Instellingen > Vormgeving. Wat je eigenlijk doet is het verbergen van tab nummer 3.
Is zo’n css aanpassing ook mogelijk voor “gezinslid toevoegen” onder account?
Bedankt. Wij hebben dit ook gebruikt. Voorlopig erg handig dat alle features die gemeenteleden kunnen zien ook werken. Zou inderdaad handig zijn als je voor elk menu item deze aan of uit kan zetten in de Admin.
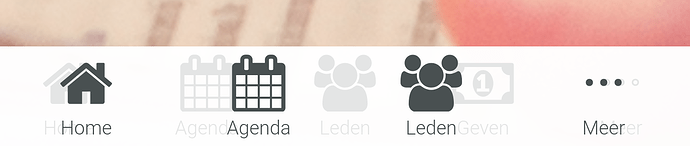
Wij hebben dit stukje css gebruikt om de ‘geven’ knop te laten verdwijnen. Maar als je klikt op ‘meer’ en dan weer op home dan zie je 2 menu’s door elkaar, één met 3 items en één met 4.
Overigens zou het ook fijn zijn om het ‘meer’ menu een beetje op te kunnen schonen. Maar hier wordt misschien al aan gewerkt?
Vraagje, ik ben benieuwd of ergens de mogelijkheden om functies te verbergen omschreven zijn. In de loop der tijd zijn oplossingen gevonden, maar we zoeken inderdaad zelf ook naar de optie om ‘gezinsleden toevoegen’ uit te schakelen. Dit, omdat e-mailadresverificatie via gezinslid toevoegen niet werkt en we eigenlijk willen dat iedereen zich aanmeld via de gewone route: ‘registreren’. Nog een button die we uit willen hebben is de knop ‘giftoverzicht vorig jaar’. Zijn er mensen die weten of deze opties realiseerbaar zijn?
Dat begreep ik @peterarends na een eerdere reactie van je. Alleen de buttons die onderaan de app staan kunnen verborgen worden, maar dat is voor ons niet handig. Bedankt voor je reactie en wat niet mogelijk, dat kan niet  Request kan gesloten worden.
Request kan gesloten worden.
Je kunt ook de knop grijs maken, wanneer deze voorlopig nog niet actief is (maar wel in de planning staat):
#tab-t0-3 .tab-button-text{color:silver;}
#tab-t0-3 .tab-button-icon{color:silver;}In de app is de knop “Geven” inderdaad verdwenen nadat ik de CSS-code heb geplaatst, maar in de api via de webbrowser is de link nog steeds zichtbaar…
Vriendelijke groet,
Guido van Harten
Ctrl-F5
Om te refreshen…
@Erik, dat vermoeden had ik ook, maar dat werkte eerst niet. Daarom mijn vraag. Waarom het wel lukt na jouw reactie is me een raadsel.
Voor de mensen die dit probleem hebben met een vage knop met geven:
#tab-t0-3{display:none;}
#tab-t1-3{display: none;}
#tab-t2-3{display:none;}
En voor de mensen die het niet mogelijk willen maken om een gezinslid toe te voegen:
ion-list#loggedInMenu button:nth-child(6) {display: none;}
Weet je toevallig ook hoe ik in dat menu ‘‘Tegoed opwaarderen’’ en ‘‘Gift overzicht vorige jaar’’ kan verbergen?
Niet uit mijn hoofd, ik zal van de week eens kijken hoe die elementen heten
Ondertussen heb ik het hier gevonden: [opgelost] Knop "Geven" is toch zichtbaar ondanks instelling
In ieder geval bedankt!!