Is het mogelijk de lettergrootte in de titels van de kanalen aan te passen?
Nu is dat erg klein:
Probeer deze css eens…
.app-root button ion-card-header.card-header.card-header-ios {
font-size: 15px;
}
@Erik Werkt prima! Ik heb 'm echter op 12px gezet, dat vind ik groot genoeg 
Hier dezelfde vraag gekregen en de gesuggereerde oplossing toegepast. Top.
Bedankt Erik, prima suggestie. We hebben er ook nog een huisstijlkleurcode aan toegevoegd!
Bedankt, we hebben nu ook puntgrootte 12, dat voldoet prima zeker met kleur
Zeker top! we hebben er ook nog een huisstijlkleurcode aan toegevoegd, ziet er fantastisch uit.
@Erik bedankt, wij hebben nu ook pt12. Maar @JMCJP … hoe ziet de CSS er dan uit met toevoeging kleur? Gaarne voorbeeld.
.app-root button ion-card-header.card-header.card-header-ios {
font-size: 15px;
color: #FF3300;
}
Je kunt https://htmlcolorcodes.com/ gebruiken om een hex getal van een kleur te vinden.
@Erik veel dank, ga het direct proberen.
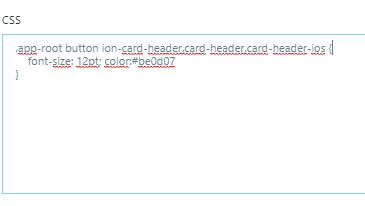
Hierbij een screenshot van d e CSS
e CSS
Beste @JMCJP, jij ook dank voor je reactie. het werkt inmiddels!
Na de #be0d07 een ; plaatsen
En kleurtje in de agenda werkt ook:
.list-header {
font-weight:bold;
color: #0096d0;
}
.app-root button ion-card-header.card-header.card-header-ios {
font-size: 12px;
color: #0096d0;
}
@voorstad dat was dus mijn volgende vraag  maar jij hebt het antwoord al gegeven, thnx!
maar jij hebt het antwoord al gegeven, thnx!
@voorstad Deze verandert ook de list-headers in het Meer... overzicht
Je bedoelt de headers: ‘kanalen’, ‘account’ en ‘extra’. Prima toch? 
Prima toevoeging, dankjewel!
a:link { color: #442e4f; font-weight: bold; border-bottom: 2px dotted}
a:visited { color: #664667; border-bottom: 2px dotted }
a:active { color: #442e4f; border-bottom: 2px dotted }
a:hover { color: #442e4f; background-color: #fec125; font-weight: bold; border-bottom: 2px dotted;}
.list-header {color: #442e4f; font-weight:bold; text-transform: lowercase; text-indent: 5%; font-size: 110%; }
.app-root button ion-card-header.card-header.card-header-ios {font-size: 13px; color: #442e4f; }
Als we dan toch gaan aanpassen, de meest in het oog springende bij ons:
- a:link - Links worden (momenteel) de liturgische kleur paars, vet en i.p.v. een lijntje: een stippellijntje
- a:hover - Op het moment dat je over de knop zweeft / aantikt: gelige achtergrond
- .list-header - text-transform: lowercase zorgt dat je geen hoofdletters krijgt en text-indent: 5% zorgt dat-ie 5% inspringt.
Beste Hylke, bedankt voor je suggesties. We zijn ook bezig om de app voor onze gebruikers aantrekkelijker te maken. Met dit soort aanpassingen gaat dat zeker lukken. Maar ook voor de beheerders is dit een leuke en interessante uitdaging.